今回ご紹介するのは、今話題のJavaScriptフレームワーク、Vue.js(ビュージェイエス)です!
最近フロントエンドの世界では、JavaScriptフレームワークが活気を帯びています。React、Angularがその代表格でしょうか。
では、みなさんの現場や自己学習、ポートフォリオ作品の製作において、これら新進気鋭のJavaScriptフレームワークを導入しましょう!ウワサによるとReactは爆速、Angularは大規模開発にも耐えられるそうです。
とはいえ、いざ導入するとなれば何となく気が進みませんよね。ReactはリアクティブプログラミングとやらでDOMを逐次操作しない、AngularはTypeScriptという新たな言語といった、未知なものへの学習コストや現場の混乱、一番怖いのは導入に失敗した時。そんなことを考えると・・・。
心配はありますが、コードやシステムが今より良くなるかもしれないなら、やっぱり気になります!部分的に導入できること、既存のソースに大規模な改修が不要なこと、導入した箇所が他へ影響を及ぼさないことができれば良いのですが、そんなフレームワーク、あるのでしょうか?
そんな都合のいいフレームワーク、あるんです!それが今回ご紹介するVue.jsです。Vue.jsとはそもそも何なのか、案件や応募時のメリットを見ていきましょう。
目次
そもそもVue.jsとは

Vue.jsとは何か、導入すると何がうれしいのかを順に見ていきましょう。
Vue.jsとは何か
Vue.jsはユーザーインターフェースを開発するためのJavaScriptフレームワークです。2014年2月にEvan youによって初版が公開されました。Vue.jsのVueとは、view(ビュー)と同義です。AngularJSのシステム開発に携わったEvan Youが、Angularの好きなところを抽出して作ったのがVue.jsです。Vue.jsの大きな特徴は、やはりリアクティブであることでしょう。Reactと同様、Vue.jsは仮想DOMを使ってビューを操作します。つまり画面の元となるデータに変化が発生すると、仮想DOMが直ちに実DOMを書き換えてUIが変化します。つまりJavaScriptでおなじみのgetElementByIdや、DOMの書き換えのためのプログラムが不要ということです。
GitHubでのスター数(いわゆるSNSの「いいね」に相当、人気の指標によく使われる)を確認してみました。2018年10月現在、JavaScript系フレームワークのスター数は以下の通りとなりました。
1位.Vue.js(116,000)
2位.React(113,000)
3位.Angular(59,200)
4位.jQuery(50,100)
もはやVue.jsの人気や勢いは目を見張るものになりました。よく考えると、スゴいですよね。老舗のjQueryやReactを押さえて堂々の1位の人気です。世界的人気に反して日本では関連書籍や関連情報はまだまだ少なく知名度が低いです。しかしVue.jsの波が日本に到達する前に、今のうちに習得しておいて損はないようです。
Vue.jsの導入
Vue.jsの導入は、jQueryのように公式ホームページからダウンロードしてプロジェクト内に保存し、それを<script>タグで読み込む方法があります。それ以外に、npmによるインストールやCDNによる導入も可能です。いずれにせよ、導入にあたって大がかりなインストール作業は不要です。
Vue.jsの特徴
他のJavaScriptフレームワークと比較したときの、Vue.jsの特徴を見てみましょう。プログレッシブフレームワーク(Progressive Framework)である
プログレッシブフレームワークとは、プロジェクト全体に一気に導入しなくても、自分が適用したい範囲だけ適用できる、ということです。Vue.jsのコアコンポーネントはビュー部分にのみ適用可能なので、見た目の一部だけ適用、ということが可能です。スモールスタートが可能なので、既存のビュー(HTML)のほんの一部だけからやってみることができるのは、うれしいですね。
親しみやすい(Approachable)
Vue.jsは複雑で難解な文法をマスターする必要はなく、基本的にJavaScriptが分かれば大丈夫です。学習コストが低いのです。
適用範囲が広い(Versatile)
Vue.jsは「Core + Vuex + Vue-Router」というコンポーネント構成です。先に述べたように、ビュー部分の一部から始めて、慣れてくればVue.jsのフル機能を使って、一部分から広範囲に適用可能です。
高性能(Performant)
仮想DOMという仕組みが入る以上、普通のHTMLファイルをレンダリングするより時間がかかるのではないか?と思わず懸念してしまいます。しかしそうではなく、Vue.jsもReactも十分高性能です。
他の言語系フレームワークとの相性
各種言語系フレームワーク(SpringやRails、Laravelなど)との相性も悪くなく、特にLaravelは5.3からフロント周りに公式にVue.jsをサポートしています。その他開発言語との連携を知りたければ「言語系フレームワーク Vue.js」などでググってみると、サンプルソースが多数出てきます。またVue.jsとWebpackとの相性が良いのもうれしいですね。
Vue.jsエンジニアの仕事内容

ユーザーが直接目にする画面まわり
やはり、なんといってもフロントまわりがメインです。ユーザーが固定である企業内サイトなら、表示する内容はそこまで凝る必要はありません。ところが、不特定多数のユーザーの目にふれるサイトはそうはいきません。
どのユーザーもじっくりとコンテンツを吟味するわけではありません。パッと見で判断し、少しでもよくわからないと判断したとたんに立ち去るのです。仮にそのユーザーが本当に求める有益な情報があったとしてもです。不特定多数のユーザが見るサイトほど、通りすがりのユーザをつなぎとめるだけのUIを追求しなければなりません。
ある程度フロントにこだわるサイトならば、自ずとHTMLまわりのコードの記述量が増えます。そうなると素のJavaScriptでは開発そのものやメンテが苦しくなるので、何らかのJavaScriptフレームワークを導入します。
jQueryの導入は確かに有効ですが、jQueryはどちらかというとJavaScriptの簡易的記述といった側面が強くあります。またSPA(シングルページアプリケーション:他画面も合わせた1枚ものの画面を用意しておき、画面遷移すると見せかけて位置をずらすだけ)の開発をする場合、jQueryはあまり有効なソリューションではありません。
となると、学習コストが低く導入も簡単で、最終的にSPAの開発まで容易にしてくれるVue.jsに軍配が上がるのです。
Vue.jsエンジニアの働き方
Vue.jsエンジニアの働き方、それは一般的なWebコーダーの働き方と大きく変わりません。正社員として自社に勤務して仕事をする、またはユーザーに常駐して仕事をする、あるいはフリーランスとしてエージェント経由で仕事を得る、在宅フリーランスとして自ら仕事を得る・・・さまざまです。Vue.jsを習得する、それはHTMLとCSSを同時に習得しないとできません。つまりこの3つを自分のウリの技術にすることができれば、正社員やフリーランスなどなど、自分の好きな働き方を選べるということです。
Vue.js案件は今後減少する?増加する?
Vue.js案件の数は、今後も一定してありそうです。Vue.jsは学習コストやシステムへの導入までを考えても、比較的導入しやすいJavaScriptフレームワークです。他のJavaScriptフレームワークにはReactやAngularなどがありますが、どの企業でもこれらのフレームワークを導入・使いこなせるわけではありません。要はVue.js以外はしきいが少し高いのです。ReactやAngularがすばらしいのは分かっても、そこまでしたくない、という企業だってあるのです。
よって手軽に導入できるVue.jsは、今後も案件があると判断してまちがいなさそうです。
Vue.jsのフリーランス求人案件トレンド
複数のフリーランス向け求人サイトにて、Vue.jsというキーワードで案件を検索しました。すると、以下のようなトレンドが明らかになりました。Vue.js以外に求められるフレームワーク
案件の募集要項には「JavaScript(Vue.js)」と表記されていることが多いのですが、それと同時にReactが同時に表示されることも多くありました。Vue.jsをすでに習得した方は、そろそろVue.js以外のフレームワークにも目を向けた方がよさそうです。開発フレームワークの一部として使われる
フロントまわりがメインの案件でVue.jsの技術が求められることはありますが、それだけではありません。RubyやPHPで構築されるようなWebシステムの、フロントの一部としてVue.jsが使われることがあります。Vue.jsと同時にRubyやPHPのフレームワークの力が求められることがあります。
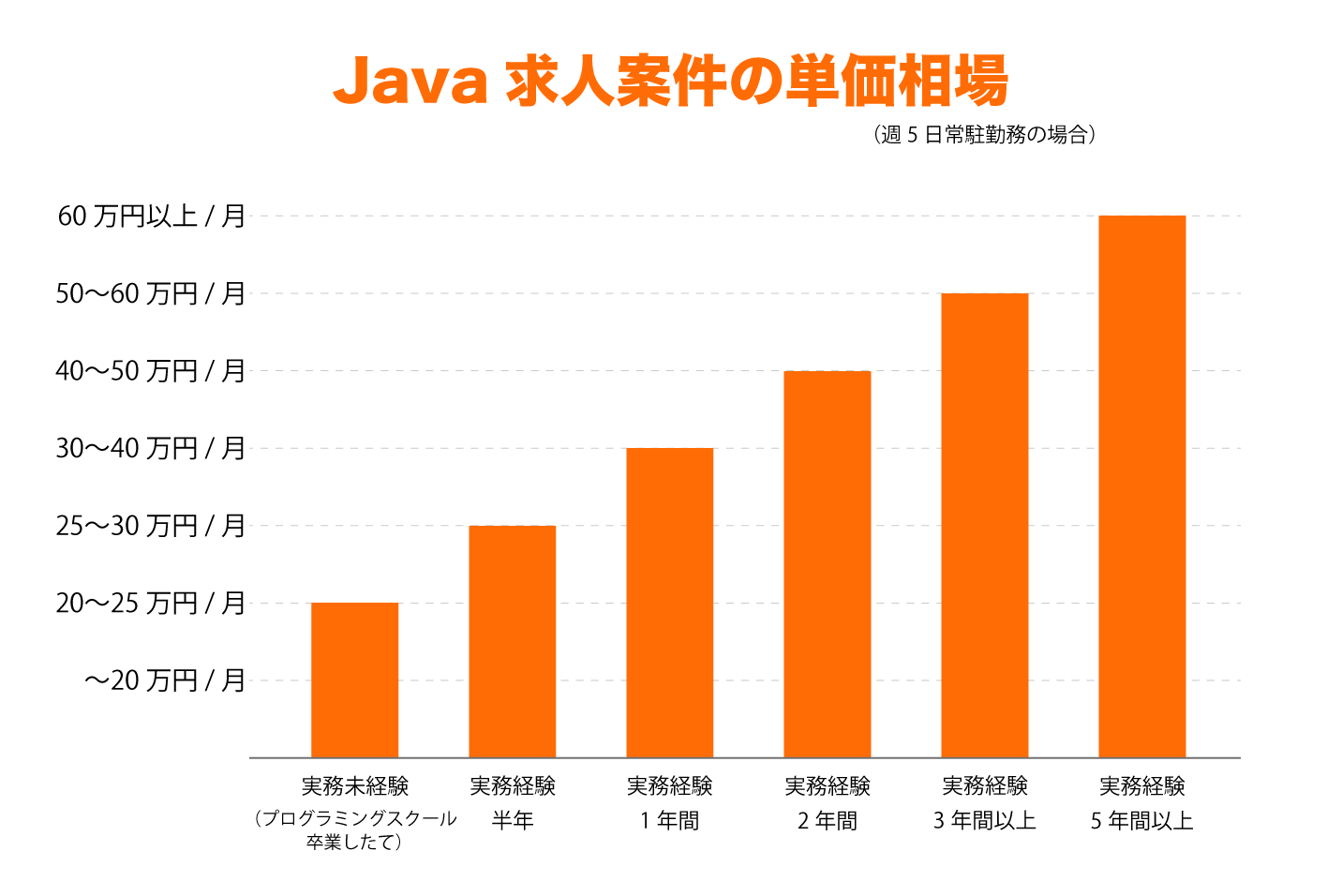
Vue.js求人案件の単価相場は?

スクールにすら通っていないというような「完全未経験」では、残念ながら案件を獲得するのは難しいです。調査した結果、完全未経験可という案件はほとんど見られませんでした。そんな中、完全未経験の方が案件獲得するのはほぼ不可能ということになります。
ましてや、Vue.jsエンジニアを求める案件ともなれば、HTMLやCSS、JavaScriptは理解していて当たり前という暗黙の了解があります。このような点が、未経験者へのハードルを上げている一因となっています。
以下のデータは、各求人サイトのデータをピックアップして調査した結果です。企業ごとに出せる年収の額は大きく変わるし、正社員かフリーランスかによっても変わります。Vue.jsができれば必ず以下の金額が手に入るというわけではありません。
また、今までご紹介してきたとおり、Vue.jsと同時に他の技術を求められることが多々あります。以下は傾向や参考値として参照してください。
IT開発経験そのものが少ない(1年未満、1〜3年程度)
独学レベルか経験が少なくてもよい、つまりIT開発経験が3年未満のレンジのVue.jsエンジニアは、開発の下流工程(コーディング、テスト)がメインです。設計書や先輩エンジニアの指示に基づきコーディングします。Vue.jsなどのフロントまわり以外の保有技術が少なく、かつまだまだ指示受け状態から抜け出せないエンジニアは、案件の最安値あたり、だいたい年収300万円前後でした。また独学で学習した程度でも応募可という案件は確かにありました。しかし数はかなり少なく、期待できないでしょう。
IT開発経験3年以上
この頃からエンジニアとして対応できる技術にも幅が出てきます。Vue.jsはもちろんのこと、フロント周辺技術や開発言語、設計、ユーザーとの調整などが始まる頃です。案件を見ていると、だいたい400万円程度です。
また、エンジニア個人の能力の伸びに差が出はじめます。Vue.jsやフロントだけでなくバックエンド技術もを手に入れたエンジニアは、年収はさらに高くなります。
IT開発経験5年以上
IT開発経験5年以上になると、Webシステム丸ごと1サイト、またはサブシステム丸ごと1つ任されたりします。それ以外、要件定義や基本設計、マネジメントが仕事に入ってきます。Vue.jsを経験したエンジニアは当然フロントも強く、ユーザーの立場に立って要件やUI(ユーザーインターフェース:ユーザーの目に触れる部分)の提案ができます。そうなると500万円に手が届き始めます。さらにそれ以上の経験になると、新規サービス立ち上げや大型開発のマネジメントなどができるエンジニアは600〜800万円の年収を手にすることもあリます。
Vue.js案件で年収・収入を上げるポイント

Vue.jsエンジニアになったあと、どうやって年収を上げればよいのでしょうか?
Vue.jsだけできてもツブシは効かない
Vue.jsは、JavaScriptフレームワークの1つです。さらにいうと、JavaScriptフレームワークは1つではないのです。数々のフレームワークがあり、フロントまわりはフレームワークの群雄割拠状態ともいえます。Vue.jsで案件を検索しても、他のJavaScriptフレームワークやRuby on rails、Laravelなどと併記されていることが多くあります。ということは、Vue.jsだけに満足せず、その他の技術やフレームワークにも通じておく必要があります。すると、自ずと単価は上がるのです。
第2、第3のVue.jsの脅威
JavaScriptフレームワークはそれぞれ特徴を持っています。用途や目的に応じてフレームワークを使い分ければよいのですが、たくさん入れればよいというわけではありません。なぜかというと、学習コストがかかるからです。使う技術やフレームワークが多ければ多いほど、技術者の数を増やすか技術者各自のスキルを底上げしなければなりません。いずれの方法も、コストがかかるのです。であれば、できることが多くあり将来性もあるフレームワークを採用するのは自然の流れです。
Vue.jsはどうでしょうか?確かにJavaScriptだけで開発するよりVue.jsの方が応用性はあり、学習コストは低く他のフレームワークより優れています。ですが、数年先を見たときにまだなおVue.jsが優位性を保っているとは断言できません。Vue.jsが発表から4年でここまで来たということは、優れたフレームワークが新たに登場したとすると、それがVue.jsを主役の舞台から引きずり下ろすことだってありえます。
Vue.jsには何ができて何ができないか、他のフレームワークはVue.jsでできない何かができたりはしないか、そういった目利きが必要です。その上で、次なる一手(つまりVue.jsの次に何を習得するのか)を打ち、他のVue.jsエンジニアより一歩上を行くのです。すると自ずと年収は上がります。
本格的な開発言語に目を向けよう
Webシステムの規模が少し大きくなると、JavaScriptやjQuery、Vue.jsですら要件のすべてに対応できなくなります。つまりデータベースやRuby on RailsやLaravelなどのWeb系フレームワークを使います。Vue.jsを習得できたなら、次は何らかの開発言語・フレームワークに目を向けてはどうでしょうか?Vue.jsを通じて、フロントを理解した方なら大丈夫!サーバーサイド一辺倒のエンジニアに比べて、フロントまわりを知っているVue.jsエンジニアなら、習得は容易です。
Vue.js案件で週2~3日常駐はあるの?
残念ながら、見当たりませんでした。ほぼすべてが週5勤務の案件でした。ただし、大手SIerの定時出社・定時退社の週5勤務とは異なり、フレックスやスライド勤務(12〜21時)、家族会などの豊富な福利厚生が用意されている企業が多数ありました。今後、政府主導の働き方改革を導入しやすい自社開発企業や若手企業が、多様な働き方を導入し始めて、Vue.jsエンジニアにも好影響が出ることを期待しましょう。
Vue.js案件で在宅ってあるの?
こちらも、ほぼ見当たりませんでした。ただし、前述のようにフットワークの軽い若手企業が働きやすさを追求し、インターネット環境を活用(GitHubによるソースコード管理やSkypeやGoogleハングアウトを使ったオンラインの会議など)し、在宅での案件を公開するのは決して考えられないことではありません。現在、このような案件を狙っている方は、こまめに求人をチェックするのがよいでしょう。