ほんの5,6年前までは、フロントまわり(画面系)のコーディングはHTMLとCSS、そしてJavaScriptを押さえておけば、だいたいのことはできました。フロントエンジニアが転職活動するときも、上記の3つができていれば何とかなったものです。ところが、この状況が変わってきています。
もちろん、HTMLやCSS、JavaScriptの需要は昔と変わりませんが、特にJavaScriptまわりが華やかになっています。JavaScript関連のフレームワークがいろいろと出ているのです。
JavaScript系フレームワークを使わず、JavaScriptだけで地道にコーディングしていくことがむしろめずらしくなり、そのようなコードを「素(す)のJavaScript」と表現するほどになりました。
転職活動や案件探しにも、その影響がでています。たいていの企業は募集要件に「JavaScript」とだけ表現していますが、中にはカッコ書きでフレームワーク名を付けて「JavaScript(フレームワーク名)」というように二つを併記する企業も出てきました。
そこで今回は、JavaScript系フレームワークで比較的古くからあるjQueryを、求職という観点で解説しました。これからjQueryの学習を検討している方、または今すでにjQueryでコーディングしている方、必見です!
目次
そもそもjQueryとは(ラインナップ)
jQueryとは、JavaScriptの記述を簡単にするために開発されたJavaScriptフレームワークです。jQueryと一口にいっても、以下の三つの構成要素に分かれます。jQuery
一般的にjQueryと呼ばれているのはコレです。この少し後の「そもそもjQueryとは(できること)」にて改めて解説します。jQuery Mobile
jQueryをさらにモバイル向けにカスタマイズしたのがjQuery Mobileです。モバイルデバイスの操作の中心となるタップやスライダーなどのパーツや、どのようなOS(例えばAndroidやiOSなど)やデバイスでも表示がくずれないレスポンシブにも対応しています。QUnit
jQueryやjQuery mobileだけでなく、(前章の言葉でいうと)素のJavaScriptにも対応している単体テストツールです。JUnitなどの単体テストツールをお使いの方なら、違和感なく使えます。そもそもjQueryとは(できること)
jQueryに注目して、その機能を見てみましょう。以下3つとも基本的にはJavaScriptでも可能なのですが、jQueryを使うことで記述が大幅にかんたんになります。DOM操作やイベント処理
DOM操作、つまり画面の書き換えやイベント処理ができます。というより、これらはJavaSriptでもできますので「より簡単に記述できます」というべきでしょう。例をあげるとDOMの要素を取得するときに「getElementById(ID名)」としていたのが「$(ID名)」で済むのです。その他より簡単な記述が豊富で、全体的に見れば大幅にコード量が少なくて済みます。例えば、以下のJavaScriptがあったとします。
document.getElementById("test").innerHTML = "hello potepan!";これをjQueryで書くと、このようになります。
$("#test").text("hello world!");この程度の長さならメリットは感じませんが、Webページ丸ごととなると、その差は無視できなくなります。
jQueryはイベント処理も得意です。
「クリックしたとき」「マウスが上を通りすぎたとき」と、それ以外にもさまざまなイベントと処理を紐づけることができます。
プラグインの導入
jQueryには多数のライブラリがあります。カレンダーから日付を選択するDatepickerや、画像やアイコンを左右にスライドさせるアニメーション処理を実装するライブラリ、などなどです。それらの大半は、配布されているライブラリのファイルをWebシステムフォルダ内に置き、各HTMLページの冒頭のscriptタグで読み込む記述をするだけで動かせます。Ajax
Ajaxは、かなり極端にいうと「画面の再描画をすることなく画面の内容を書きかえる」技術です。一番わかりやすい例でいうと、Googleマップになります。Googleマップを改めて考えてみると、画面をドラッグしたり縮尺を変えたとき一瞬白くなりますが、しばらく待つと画面が現れますよね。画面遷移しなくとも、Ajaxの技術のおかげでスムーズに画面が切り替わるのです。そして、Ajax技術の実装をかんたんにしてくれるのがjQueryというわけです。
jQueryエンジニアの仕事内容

ユーザーが直接目にする画面まわり
やはり、なんといってもフロントまわりがメインです。ユーザーが固定である企業内サイトなら、表示する内容はそこまで凝る必要はありません。ところが、不特定多数のユーザーの目にふれるサイトはそうはいきません。
どのユーザーもじっくりとコンテンツを吟味するわけではありません。パッと見で判断し、少しでもよくわからないと判断したとたんに立ち去るのです。仮にそのユーザーが本当に求める有益な情報があったとしてもです。不特定多数のユーザが見るサイトほど、通りすがりのユーザをつなぎとめるだけのUIを追求しなければなりません。
ある程度フロントにこだわるサイトならば、自ずとHTMLまわりのコードの記述量が増えます。そうなると素のJavaScriptでは開発やメンテが苦しくな流ので、フレームワークを導入します。
そして、より一般的で情報量が豊富で、かつ使いこなせるエンジニアが多いjQueryが選ばれるのです。その影響で、jQueryエンジニアの仕事といえばフロントまわり!となるのです。
jQueryエンジニアの働き方
jQueryエンジニアの働き方、それは一般的なWebコーダーの働き方と大きく変わりません。正社員として自社に勤務して仕事をする、またはユーザーに常駐して仕事をする、あるいはフリーランスとしてエージェント経由で仕事を得る、在宅フリーランスとして自ら仕事を得る・・・さまざまです。jQueryを習得する、それはHTMLとCSSを同時に習得しないとできません。つまりこの3つを自分のウリの技術にすることができれば、正社員やフリーランスなどなど、自分の好きな働き方を選べるということです。
jQuery案件は今後減少する?増加する?
jQuery案件の数は、今後も一定してありそうです。jQueryは学習コストやシステムへの導入までを考えても、比較的導入しやすいJavaScriptフレームワークです。他のJavaScriptフレームワークにはReactやVue.js、さらにAngularなどがありますが、どの企業でもこれらのフレームワークを導入・使いこなせるわけではありません。要はjQuery以外はしきいが少し高いのです。jQuery以外のフレームワークがすばらしいのは分かっても、そこまでしたくない、という企業だってあるのです。
よって手軽に導入できるjQueryは、今後も案件があると判断してまちがいなさそうです。
jQueryのフリーランス求人案件トレンド
複数のフリーランス向け求人サイトにて、jQueryというキーワードで案件を検索しました。すると、以下のようなトレンドが明らかになりました。jQuery以外に求められるフレームワーク
案件の募集要項には「JavaScript(jQuery)」と表記されていることが多いのですが、それと同時にVue.jsやReactが同時に表示されることも多くありました。そろそろjQuery以外のフレームワークにも目を向けた方がよさそうです。開発フレームワークの一部として使われる
フロントまわりがメインの案件でjQueryの技術が求められることはありますが、それだけではありません。RubyやPHPで構築されるようなWebシステムの、フロントの一部としてjQueryが使われることがあります。jQueryと同時にRubyやPHPのフレームワークの力が求められることがあります。
またjQueryの特徴であるAjaxにポイントをしぼり「JQueryによるAjax通信」という要件をあげている案件もありました。HTTP通信に重きをおく案件では、こういったAjaxを特出ししてjQueryエンジニアを求めているのです。
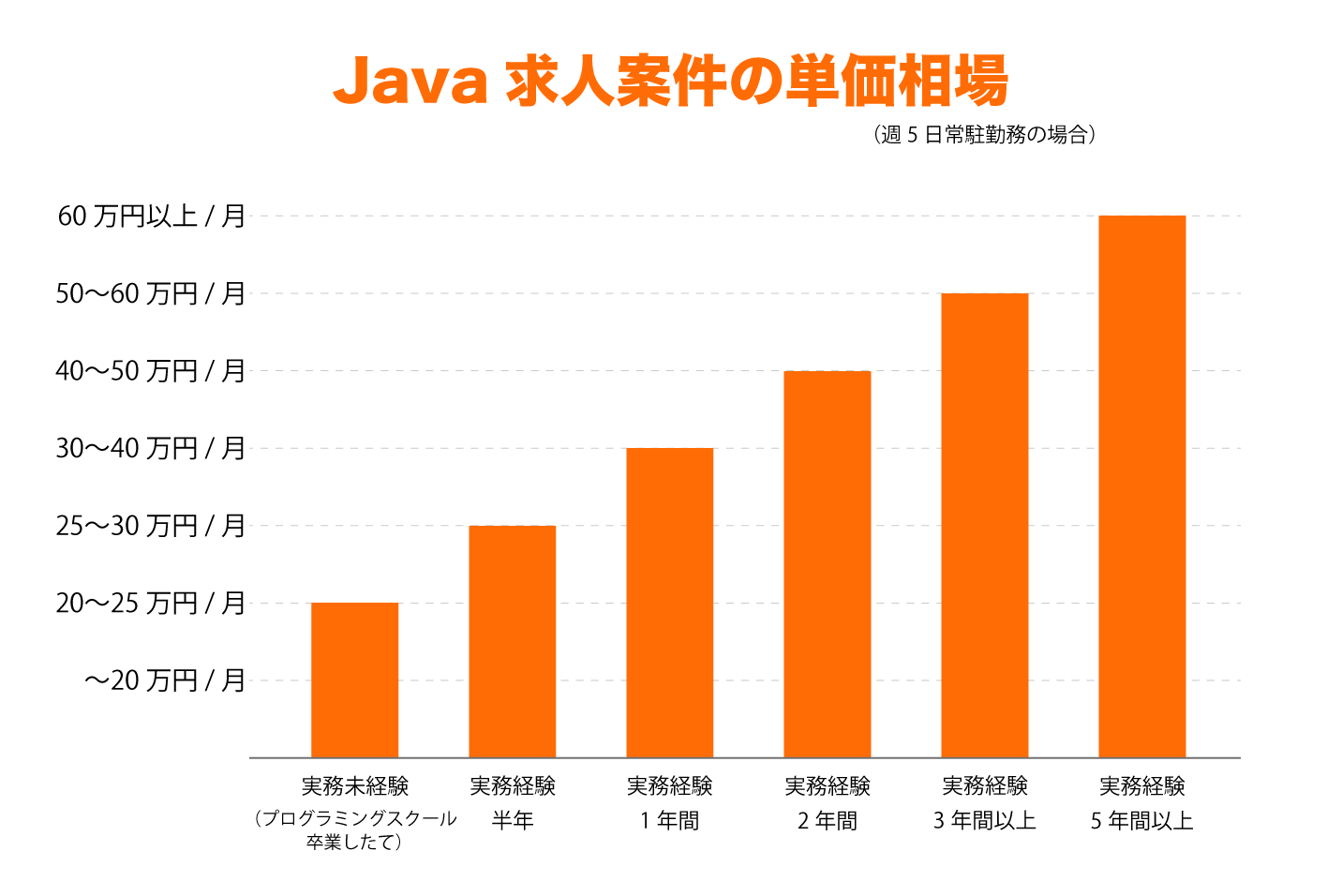
jQuery求人案件の単価相場は?

スクールにすら通っていないというような「完全未経験」では、残念ながら案件を獲得するのは難しいです。調査した結果、完全未経験可という案件はほとんど見られませんでした。そんな中、完全未経験の方が案件獲得するのはほぼ不可能ということになります。
ましてや、jQueryエンジニアを求める案件ともなれば、HTMLやCSS、JavaScriptは理解していて当たり前という暗黙の了解があります。このような点が、未経験者へのハードルを上げている一因となっています。
以下のデータは、各求人サイトのデータをピックアップして調査した結果です。企業ごとに出せる年収の額は大きく変わるし、jQueryができれば必ず以下の金額が手に入るというわけではありません。
また、今までご紹介してきたとおり、jQueryと同時に他の技術を求められることが多々あります。以下は傾向や参考値として参照してください。
実務経験半年
350万円(週5勤務)実務経験1年間
400万円(週5勤務)実務経験2年間
450万円(週5勤務)実務経験3年間以上
600万円(週5勤務)実務経験5年間以上
800万円(週5勤務)jQuery案件で年収・収入を上げるポイント
jQueryを習得してjQueryエンジニアになったあと、どうやって年収を上げればよいのでしょうか?jQueryだけできてもツブシは効かない
jQueryは、JavaScriptフレームワークの1つです。さらにいうと、JavaScriptフレームワークは1つではないのです。数々のフレームワークがあり、フロントまわりは群雄割拠状態ともいえます。jQueryで案件を検索しても、他のJavaScriptフレームワークやRuby on rails、Laravelなどと併記されていることが多くあります。ということは、jQueryだけに満足せず、その他の技術やフレームワークにも通じておく必要があります。すると、自ずと単価は上がるのです。
数年経ってもjQueryが最適解と言えるのか?
JavaScriptフレームワークはそれぞれ特徴を持っています。用途や目的に応じてフレームワークを使い分ければよいのですが、たくさん入れればよいというわけではありません。なぜかというと、コストがかかるからです。使う技術やフレームワークが多ければ多いほど、技術者の数を増やすか技術者各自のスキルを底上げしなければなりません。いずれの方法も、コストがかかるのです。であれば、できることが多くあり将来性もあるフレームワークを採用するのは自然の流れです。
jQueryはどうでしょうか?確かにJavaScriptをイチから書くよりはかんたんですが、数年先を見たときにまだなおjQueryが優位性を保っているとは断言できません。
jQueryには何ができて何ができないか、他のフレームワークはjQueryでできない何かができたりはしないか、そういった目利きが必要です。その上で、次なる一手(つまりjQueryの次に何を習得するのか)を打ち、他のjQueryエンジニアより一歩上を行くのです。すると自ずと年収は上がります。
本格的な開発言語に目を向けよう
Webシステムの規模が少し大きくなると、JavaScriptやjQueryでは対応できなくなります。データベースやRuby on RailsやLaravelなどのWeb系フレームワークを使います。jQueryを習得できたなら、次は何らかの開発言語・フレームワークに目を向けてはどうでしょうか?jQueryを通じて、フロントを理解した方なら大丈夫!サーバーサイド一辺倒のエンジニアに比べて、フロントまわりを知っているjQueryエンジニアなら、習得は容易です。
jQuery案件で週2~3日常駐はあるの?
残念ながら、見当たりませんでした。ほぼすべてが週5勤務の案件でした。ただし、大手SIerの定時出社・定時退社の週5勤務とは異なり、フレックスやスライド勤務(12〜21時)、家族会などの豊富な福利厚生が用意されている企業が多数ありました。今後、政府主導の働き方改革を導入しやすい自社開発企業や若手企業が、多様な働き方を導入し始めて、jQUeryエンジニアにも好影響が出ることを期待しましょう。
jQuery案件で在宅ってあるの?
こちらも、ほぼ見当たりませんでした。ただし、前述のようにフットワークの軽い若手企業が働きやすさを追求し、インターネット環境を活用(GitHubによるソースコード管理やSkypeやGoogleハングアウトを使ったオンラインの会議など)し、在宅での案件を公開するのは決して考えられないことではありません。現在、このような案件を狙っている方は、こまめに求人をチェックするのがよいでしょう。